
ADT Leadflow Experience
Project Description
In this project, ADT tasked our company to help increase sales by driving qualified leads to the ADT call center. My role as the lead UX/UI designer was to use design to capture qualified leads that will turn into a sale.

OBJECTIVE
1
Give users a low-friction experience and capture qualified sales leads.
2
Generate $100M in yearly revenue with this new client relationship with ADT.
What is lead generation?
Our company uses lead generation to attract potential consumers to our client's businesses. Our client will then nurture the lead with the goal of converting them into a customer.
Phone vs web leads
A phone lead is when the user calls the phone number on the page. This will connect them with an agent at the ADT call center to ask questions and get a customized free quote.
A web lead is collected when the user finishes our lead flow and fills out their contact information via a web form to be contacted about their free quote.
The Challenge
Shopping for a home security system can be an intricate and often overwhelming process, where users grapple with an array of options and features. As potential customers seek to safeguard their homes and loved ones, they encounter the challenge of balancing their unique security needs with budget constraints. The journey to find the right solution is frequently marked by uncertainty, confusion, and the need for simplified guidance.
Meeting user needs, business goals, and client expectations
With an incredibly tight 2.5-week timeline, the challenge was clear: design 14 responsive landing pages, each being with its user flow and lead generation process, all while ensuring an on-time launch. To conquer this feat, we adopted an agile approach, streamlining our design process without compromising quality. Rapid prototyping and iterative design techniques helped us meet user needs, while transparent and frequent client communication ensured their expectations were not only met but exceeded. This collaborative effort enabled us to achieve the aggressive launch date, meeting user needs with business objectives.


The Process
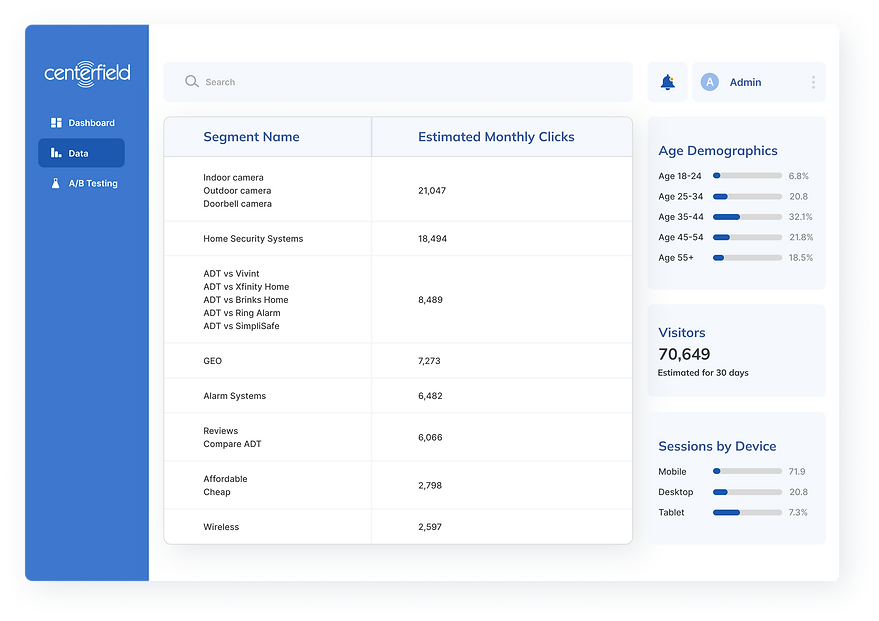
The Data
Our Media Buying team identified key segments to target the potential ADT customers searching home security related keywords. I conducted a quick competitive analysis on how ADT and other brands satisfy the intent of these keywords to produce the content for each page.

This is a fictitious UI made to present the data.
User Research
User Needs, User Goals, Assumptions, and Constraints
User Needs:
-
Purchasing a home security system and monitoring plan to feel secured/peace of mind
-
Feel safe in their own home, be alerted of suspicious activity around the home, scare away potential home invaders
-
Compare equipment, monitoring services, and installation process
User Goals:
-
Find information on ADT that will help aid in their decision making process
-
Users may be comparing ADT to another competitor
-
Ultimate goal: Be empowered and informed about activity around their home.
Assumptions:
-
Traffic:
-
Users are those who want to be proactive in protecting their home
-
Users are those who are recent victims of home invasion, robbery, package theft
-
Users are current ADT customers and want to get help with their existing account.
-
Constraints:
-
We don’t want to display pricing.
-
Any linkouts to ADT's site is non-hosted and we don't have control over it.
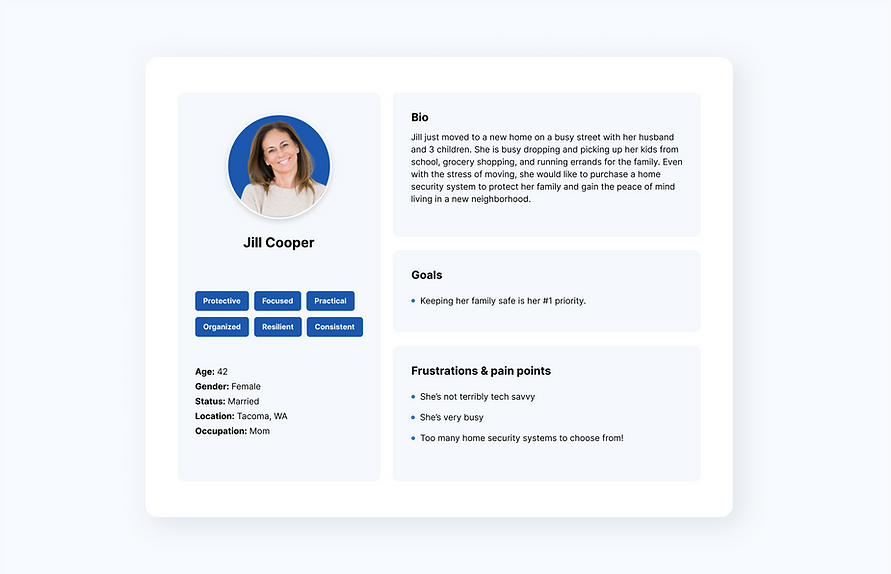
User Persona

By creating user personas, I can visualize the home security shopping experience from the user's perspective. It also ensures our product would meet the needs of the target audience.
Creating the persona "Jill Cooper" was critical to understand the target demographic our Media Buying team was targeting in our Google Ads campaigns. Jill represents busy suburban homeowners that wants to have the peace of mind of having a home security system but doesn't have a lot of time to extensively research and rather professionals install it for her. This personal guided me in ensuring the landing page was tailored to address these specific needs.
Customer Journey Map
I created a customer journey map to visualize how customers interact with our project and what they are thinking. This blend of seeing actions with emotions helps us understand their needs to provide a better product design.
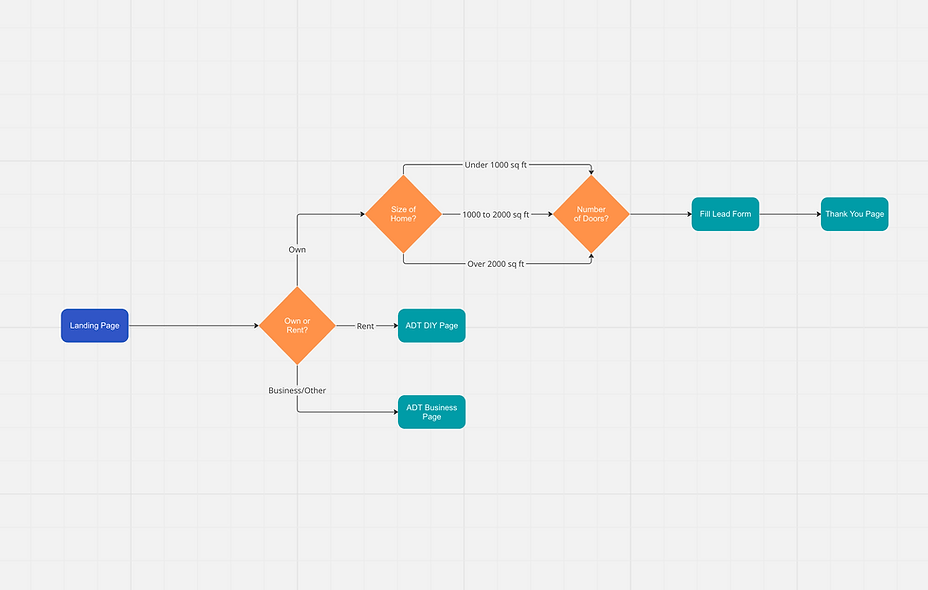
User Flow

I aimed to have a seamless and user-friendly experience by mapping out each step, decision, and interaction. In this case, the first question in the lead flow step is a qualifying question: the user can continue with the flow on this page if they are a homeowner. If the user is a renter, business, or property the user will be redirected to the appropriate pages with contextualized content.
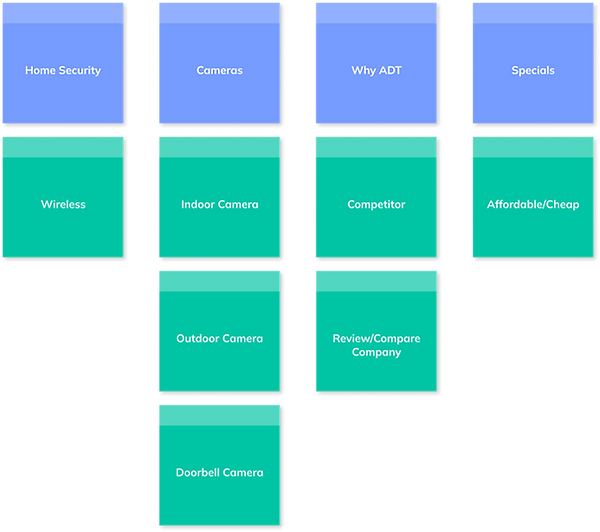
Card Sorting

I used a card sorting exercise to link as many segment pages together as possible for a seamless navigation. Any segment that did not fit into a bucket would not be directly linked in the experience, but still receive direct traffic.
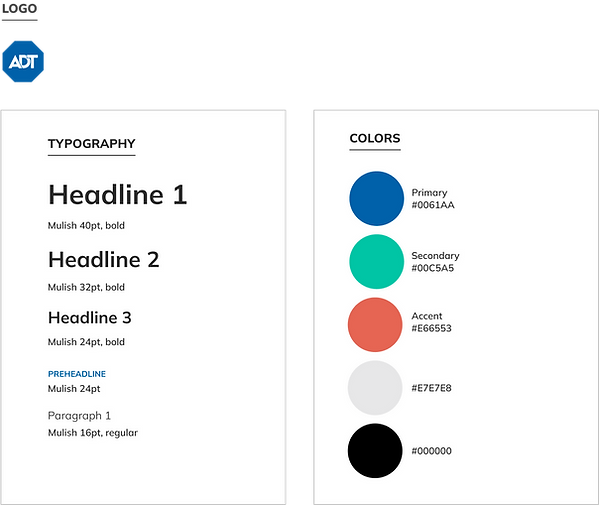
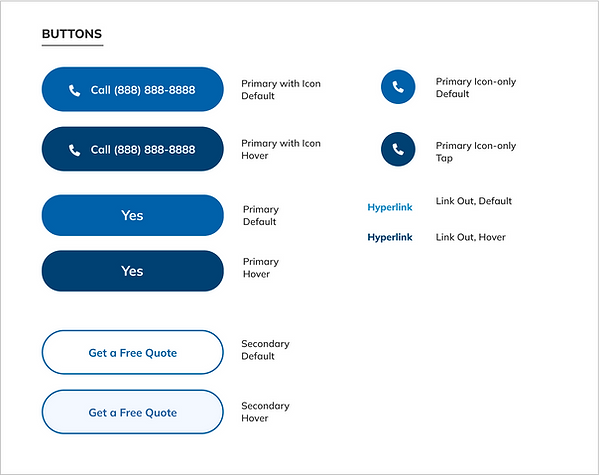
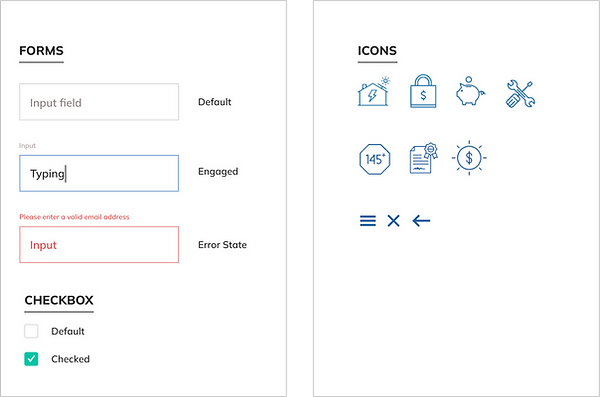
Branding and Design System




I take ADT's style guide and create a quick design system for consistency and efficiency throughout my design to help with the tight launch date. Since design systems can foster collaboration between team members, I like to add a section at the top that talks about the brand and tone to make it easier for other future designers to jump in and understand the brand.
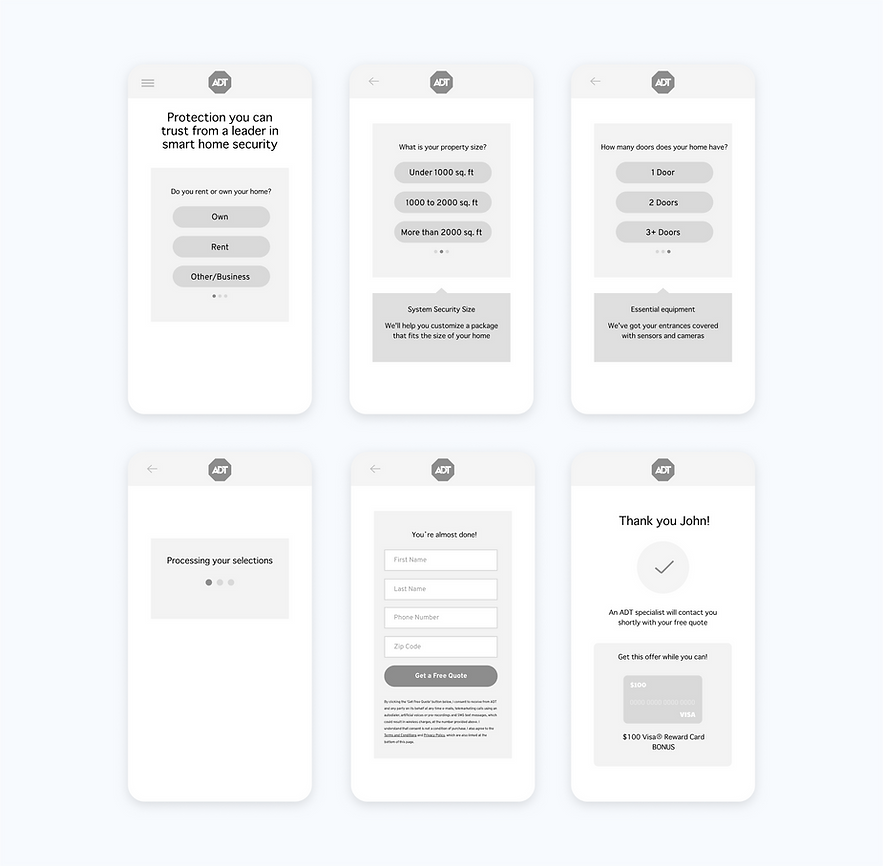
Wireframing

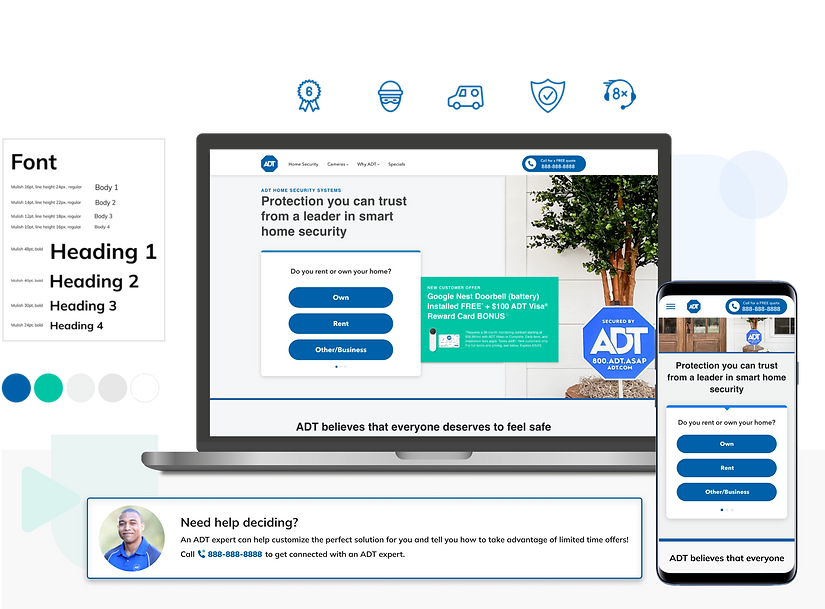
Design Demo: The Leadflow Experience

There are 2 ways we capture a lead:
1. Users call to get a free quote.
2. Users answer 3 simple questions and then submit their information in a lead form.
Leadflow Customizations



A user searches "home security system deals" and lands on our ADT Specials page.
The user then clicks "claim this offer" and proceeds to answer a few questions in our leadflow. These questions change to be more relevant depending on which page the user is interacting with the flow.
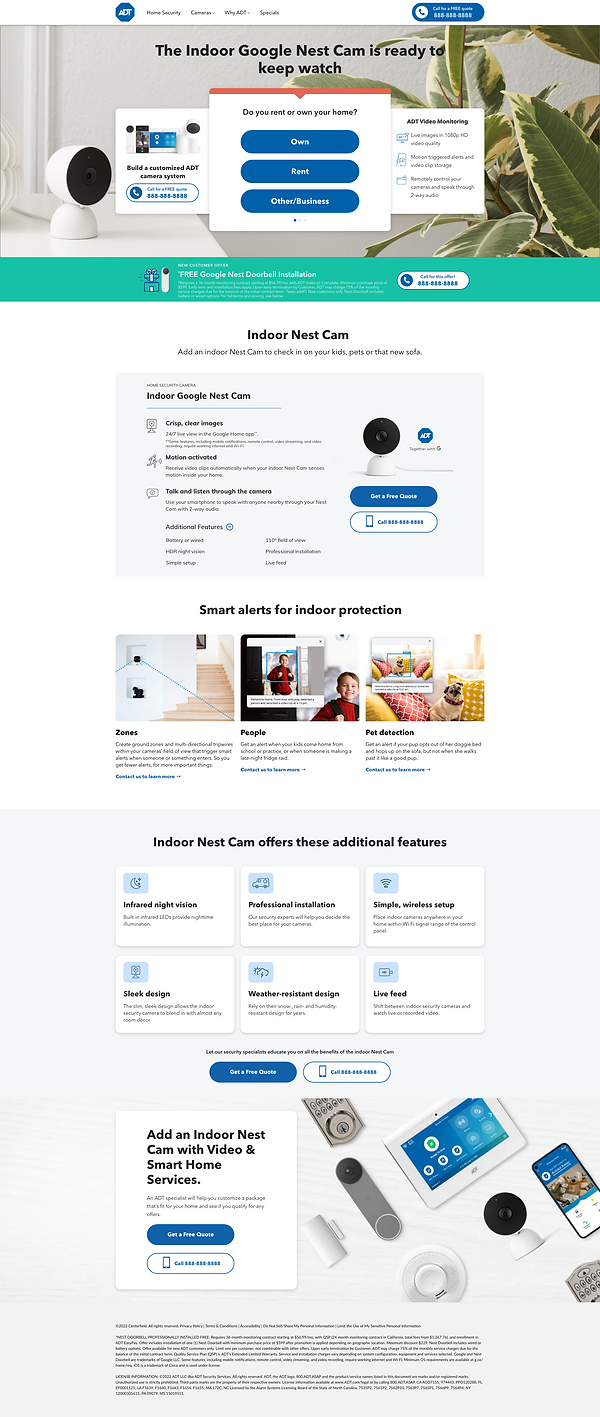
On each leadflow step, the user sees relevant tool tips displayed on the side explaining other benefits of ADT and how it can provide cost savings for the user.






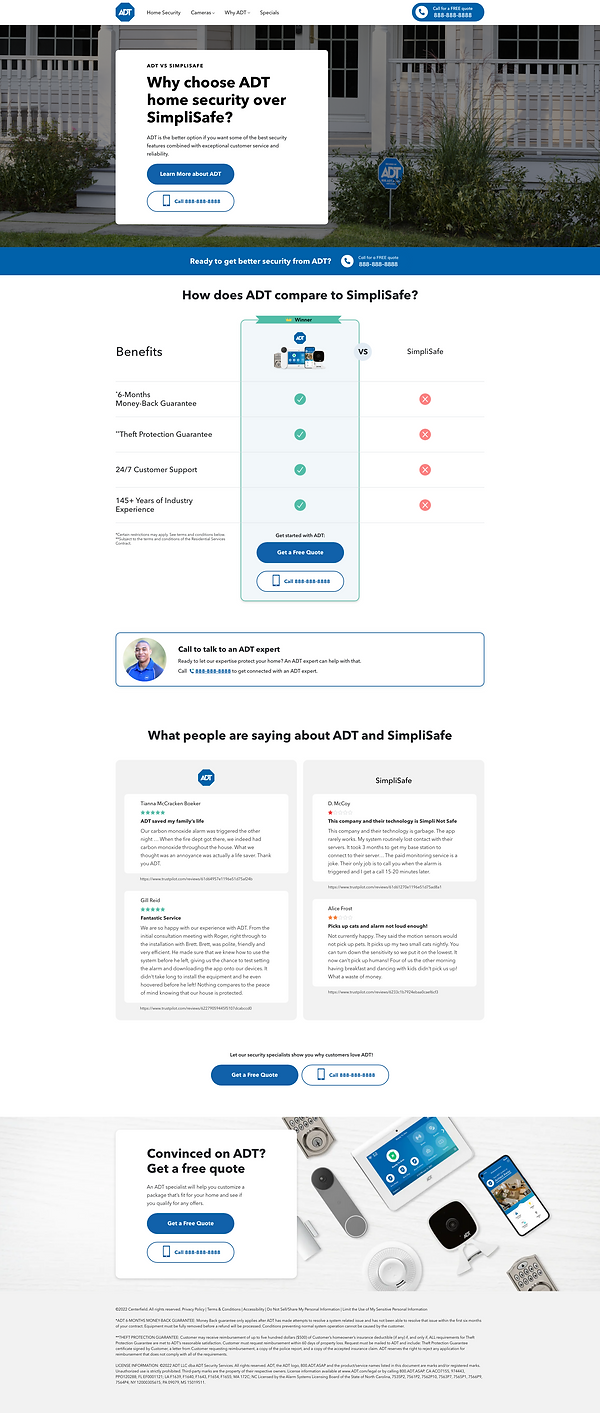
ADT vs SimpliSafe page
ADT Outdoor Camera Page
The same concept was applied to all pages and leadflows. As the user progresses, these brief informative messages entice the user to continue through to the end.
Hover effects

I used hover effects as a form of visual storytelling. The impact of the colors and icons that appear when hovering help ADT stand out from the competitor we are comparing.
Featured ADT Landing Pages




Launch & Results
We've launched this site in September 2022, have exceeded ADT's projections by over 20%. Our performance has allowed us to take over all of ADT's brand search and replace their current agency of record. In 2023, I'll be leading the designs for ADT Solar, ADT Health & Senior Safety, and ADT Small Business.
Sept 2022
20%
Launch date
More conversions than ADT's projections
I'll lead the designs for ADT Solar, Business, and Health & Senior Safety
